
Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
Las colecciones agrupan conjuntos de campos relacionados en un formulario, lo que facilita la repetición de esos conjuntos. Las direcciones son un tipo de colección muy común, ya que normalmente consisten en varios campos que siempre van juntos. En esta sección, se explica cómo puede determinar los selectores que necesita para las personalizaciones en las colecciones y proporcionar ejemplos de algunas personalizaciones comunes.
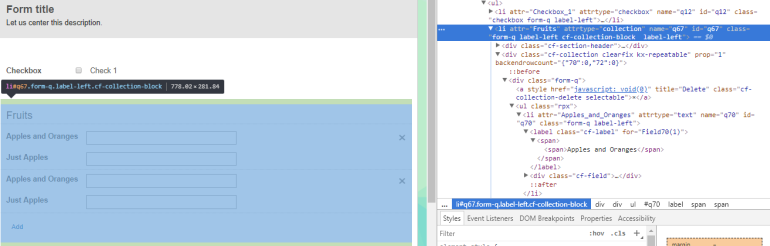
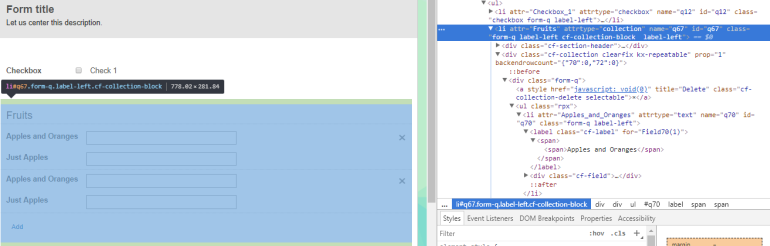
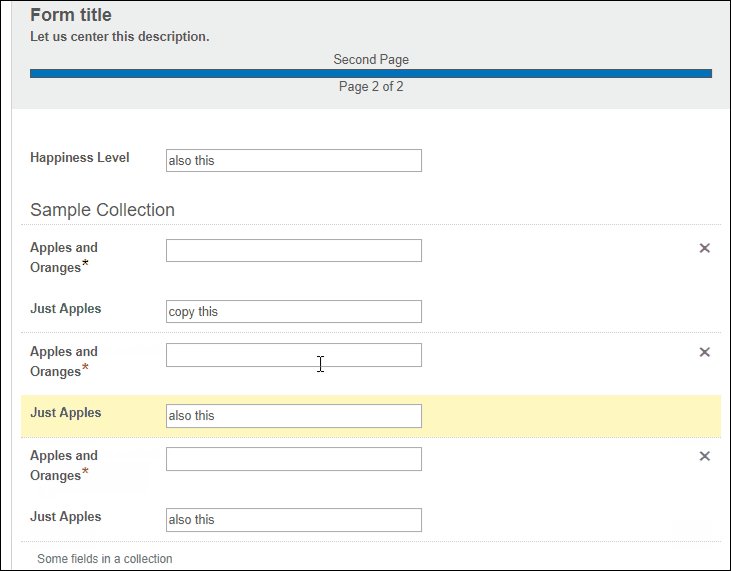
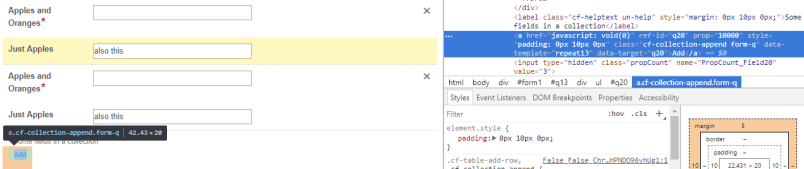
La región tomada por toda la colección es un elemento li con un nombre e id en el formato qNq67 (en el ejemplo siguiente). La clase de este elemento es cf-collection-block, que distingue la colección de otros tipos de campo. La siguiente captura de pantalla muestra el área ocupada por una colección con dos campos que se repiten. El elemento li que representa el elemento se resalta en azul en el panel derecho.

Dentro del elemento li que comprende toda la colección, tenemos los siguientes elementos:
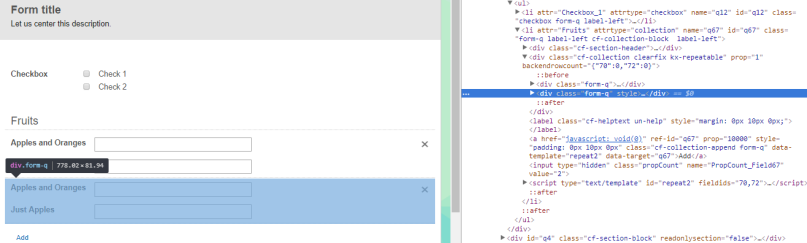
cf-section-header.cf-collection kx-repeatable. Este es el elemento que contiene los conjuntos de campos.Nos centraremos en cómo seleccionar elementos dentro de este último elemento. Dentro de este elemento, tenemos elementos div de clase form-q. Cada uno de ellos representa un conjunto de campos, en nuestro ejemplo, un par de campos "Apples and Oranges" y "Just Apples". Nuestro ejemplo tiene dos conjuntos en la colección, por lo que hay dos elementos div con class form-q.

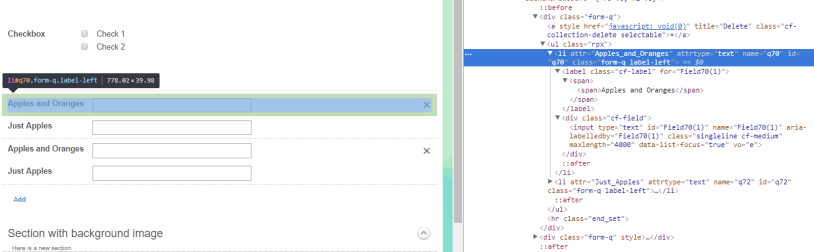
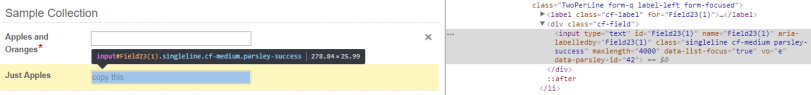
Ahora expandimos estos elementos de clase form-q para examinar su estructura interna. Ambos campos están contenidos en un elemento de lista desordenado (ul ) con la claserpx. Cada campo está representado por un elemento li con una parte correspondiente al contenedor de etiquetas de campo y otra al contenedor del cuadro de entrada. La estructura de cada campo es la misma que la de los campos convencionales. Cada campo se envuelve en un contenedor de campos con un identificador del formato qN. En una colección con conjuntos repetidos de campos, este identificador no será único, por ejemplo, todos los contenedores de campo "Solo manzanas" de nuestra colección tendrán el mismo identificador, q72.

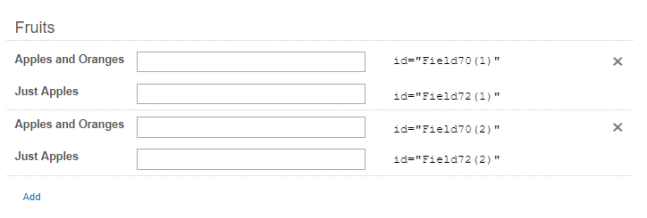
Para los campos de las colecciones, los cuadros de entrada también tienen reglas de asignación de ID diferentes en comparación con los campos convencionales. Para ayudar a los usuarios a determinar los patrones de estos ID, hemos etiquetado cada cuadro de entrada en nuestra colección de muestras con su identificador correspondiente:

El formato de los campos de las colecciones con conjuntos repetidos es FieldN(setNumber). Con cada conjunto adicional, los FieldN prefijos permanecen iguales, pero el setNumbers incrementa en uno.
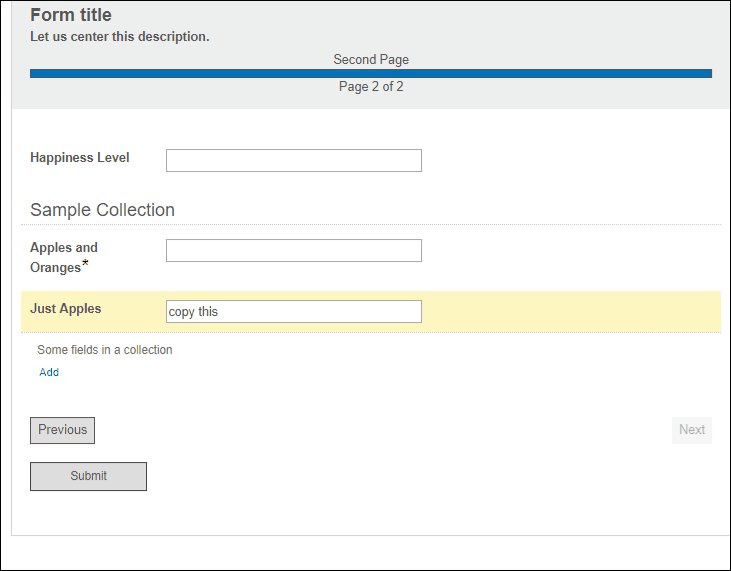
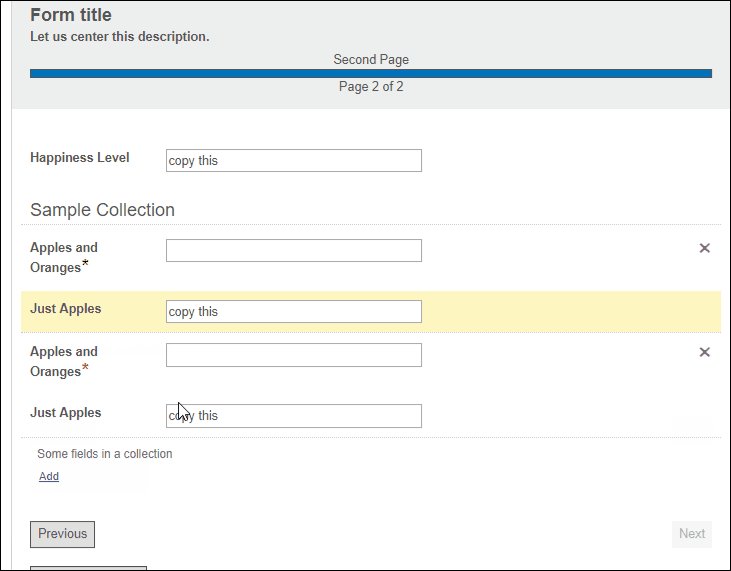
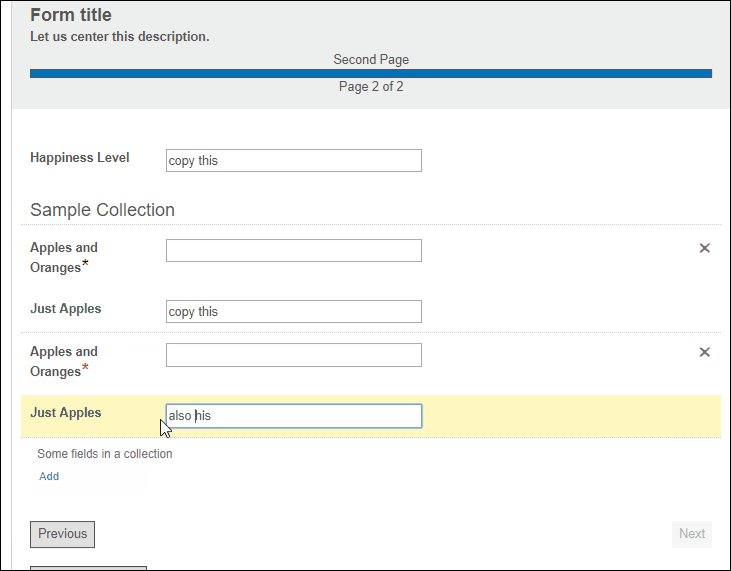
Cuando tiene conjuntos repetidos de campos en una colección, es posible que desee que ciertos campos de conjuntos posteriores se rellenen automáticamente con los valores de sus homólogos en conjuntos anteriores. La siguiente animación muestra el comportamiento deseado, tal como se aplica al campo "Sólo manzanas" de la colección:

El siguiente fragmento de código JavaScript implementa esta personalización.
$(document).ready(function() {
$('a[ref-id="q20"]').click(function() { //after "Add" button is clicked
var setCount = $(".cf-collection-block .rpx").length; //count number of repeating sets
var newfieldid = "Field72(" + setCount + ")"; //id of "Just Apples" field that was just added
var oldfieldid = "Field72(" + (setCount-1) + ")"; //id of previous "just Apples" field
//set value of new field to value of previous field
$('input[id="' + newfieldid + '"]').val($('input[id="' + oldfieldid + '"]').val());
});
});
Cuando se carga el documento, el navegador espera un clic en el botón "Agregar", que tiene el atributo ref-id igual a q20.

Después de que se produce el clic, se llevan a cabo las siguientes operaciones:
cf-collection-blockclase, y contando el número de elementos con clase rpx en este bloque. Esto funciona porque cada conjunto está contenido dentro de un elemento ul con class y no hay otros rpxelementos en el bloque de colección que tengan esa clase. Si tiene varias colecciones en la misma página, debe modificar este código para usar un selector jerárquico con el identificador de la colección en lugar de su clase. De lo contrario, setCount será el número total de conjuntos de la página, contados en todas las colecciones de la página.newfieldid se construye para representar el identificador del campo recién agregado en el que queremos copiar un valor. En este ejemplo, queremos copiar el valor antiguo de "Just Apples" en la instancia recién agregada de "Just Apples". El formato de todos los campos "Sólo Apples" de esta colección es Field72(setNumber). El valor del setNumber campo recién agregado será sólo el número de conjuntos, es decir. setCount.

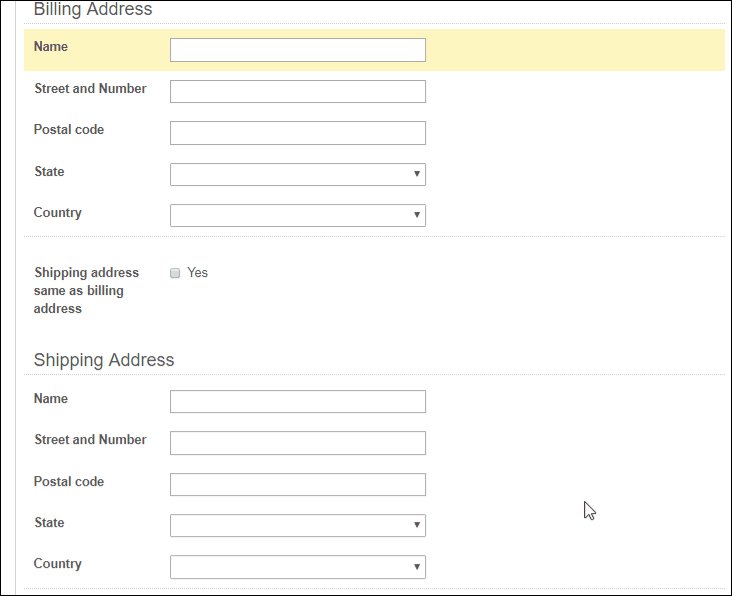
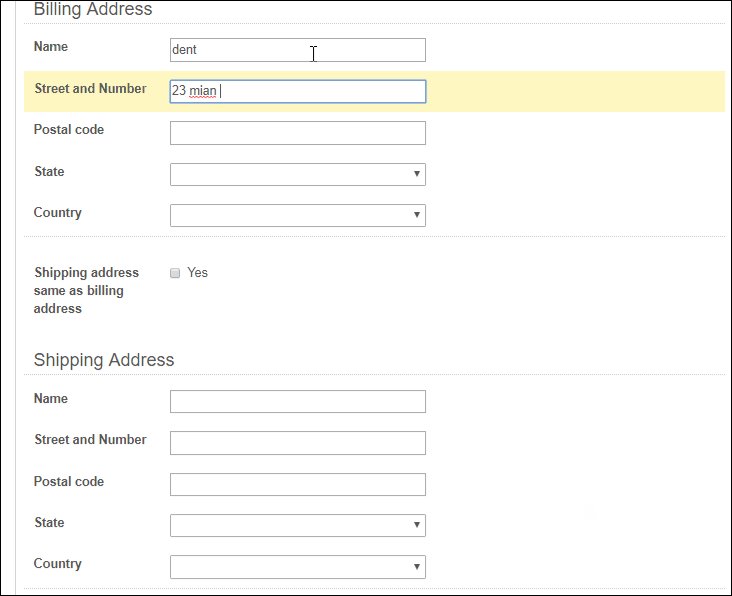
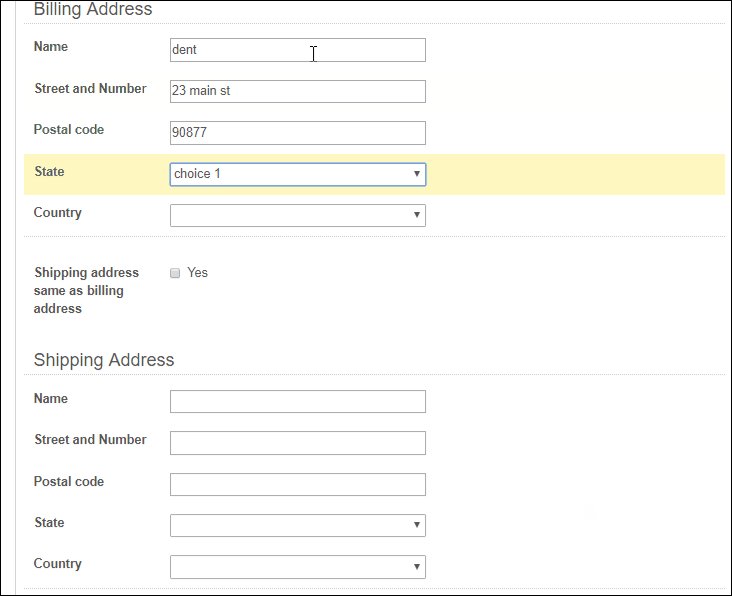
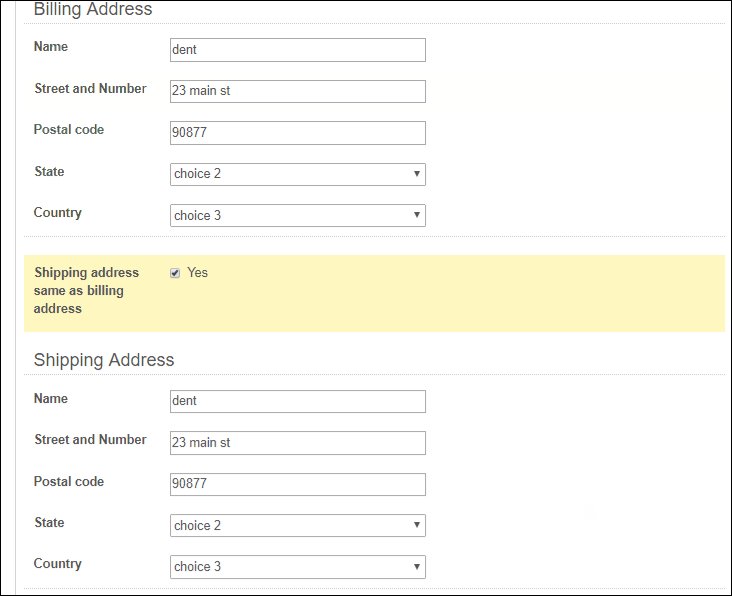
oldfieldid se construye para representar el identificador de la instancia de "Just Apples" que precede a la instancia agregada más recientemente. Esto tendrá el formato Field72(setCount-1).newfieldid y oldfieldid, establecemos la última instancia de "Just Apples" para que tenga el mismo valor que su instancia anterior.A veces, es posible que desee que el relleno automático en el ejemplo anterior se produzca solo cuando se marca una casilla. Esto es común, por ejemplo, en las transacciones en línea donde se tiene que especificar una dirección de facturación y una dirección de envío. Para ahorrar tiempo a los usuarios, puede hacer que marquen una casilla para indicar que la segunda dirección es la misma que la primera dirección. La colección correspondiente a la segunda dirección se rellenará automáticamente con los valores de la primera colección.
El comportamiento deseado es algo así como el siguiente:

El JavaScript que usamos para implementar esto es el siguiente. Se supone que la colección Dirección de facturación se ha asignado a la clase billingpersonalizada, que se ha asignado a la dirección de envío la clase personalizada y que se ha asignado la casilla de shipping verificación la clase sameAddress.
$(document).ready(function () {
$('.sameAddress').change(function() { //checks for changes in the checkbox
if ($(this).find('input[value="Yes"]').is(':checked')) {
//make list of all inputs in Shipping Address collection
var shippingAddress = $('.shipping').find('input');
//make list of all inputs in Billing Address collection
var billingAddress = $('.billing').find('input');
//make list of all dropdown choices in Shipping Address collection
var shippingDropdowns = $('.shipping').find('select');
//make list of all dropdown choices in Billing Address collection
var billingDropdowns = $('.billing').find('select');
for (i=0; i<3; i++) { //iterate over the max. number of fields for each field type
$(shippingAddress[i]).val($(billingAddress[i]).val()); //copy text inputs
$(shippingDropdowns[i]).val($(billingDropdowns[i]).val()); //copy dropdown choices
}
}
});
});
El código funciona de la siguiente manera. Cuando se carga el documento, el explorador espera los cambios realizados en la casilla de verificación que indica si la dirección de envío es la misma que la dirección de facturación. Cuando se produce un cambio, el explorador hace lo siguiente si la casilla de verificación está seleccionada:
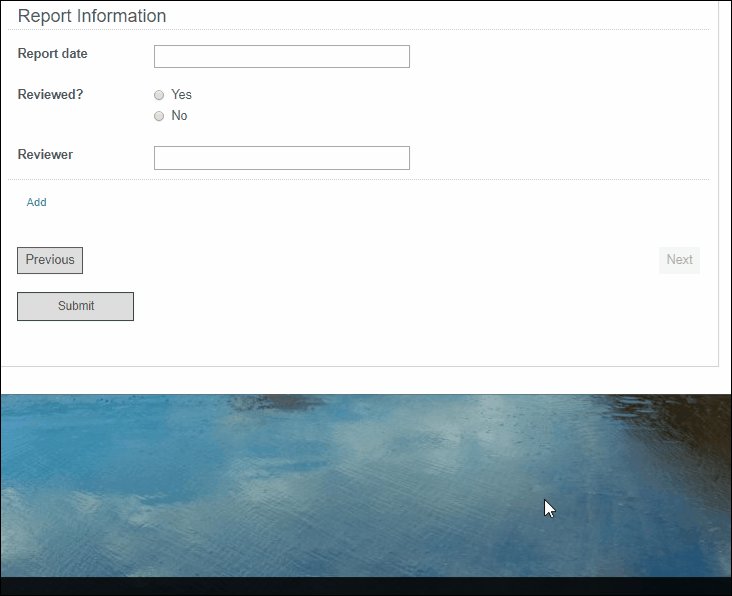
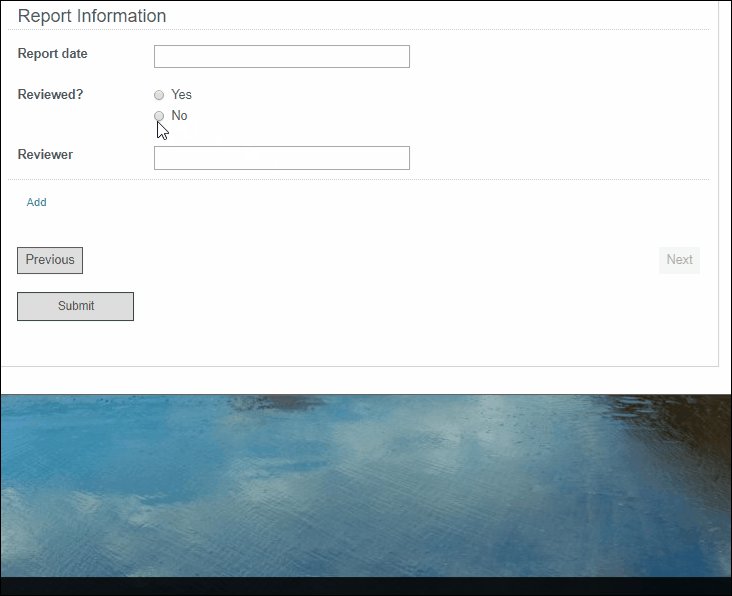
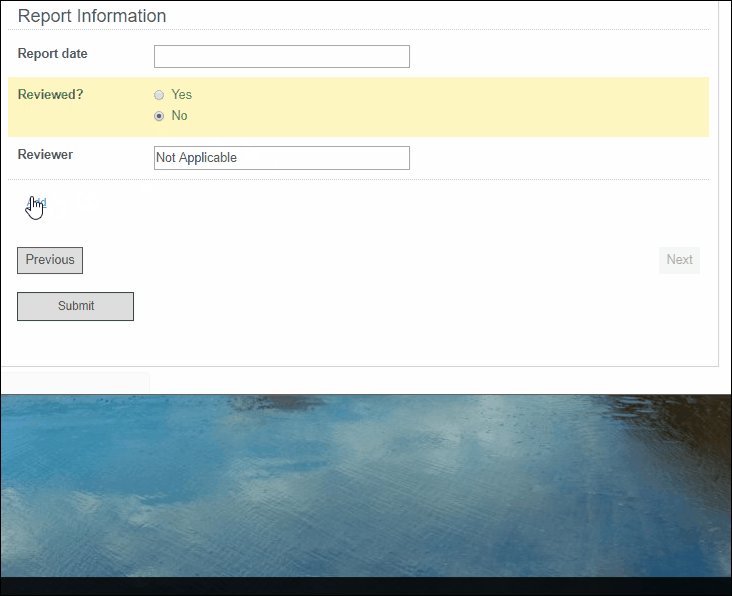
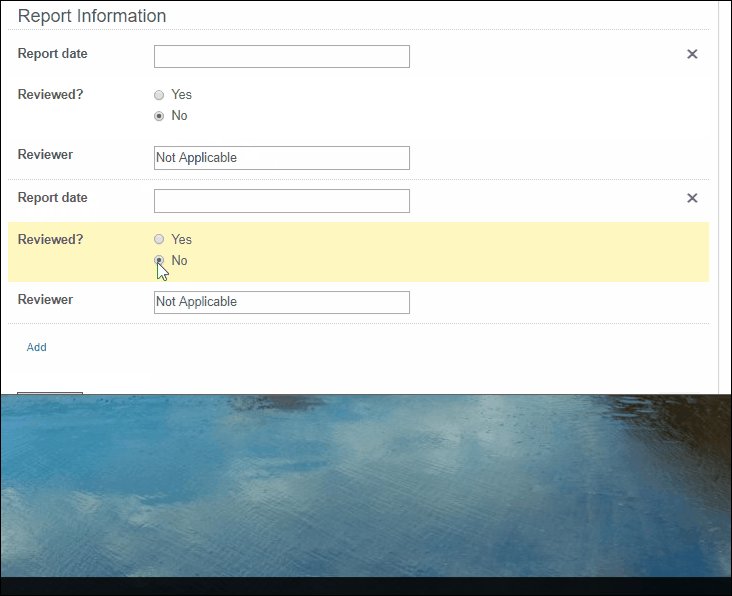
En algunas situaciones, dos campos de un conjunto pueden estar sistemáticamente relacionados, de modo que cada conjunto agregado a esa colección debe obedecer esa relación. Para aplicar esto, es posible que desee llevar a cabo la misma operación de JavaScript en cada conjunto dentro de una colección repetida. En el ejemplo siguiente, tenemos conjuntos repetidos donde queremos que "No aplicable" se rellene cada vez que se selecciona "No" en el campo anterior.
Nuestro comportamiento deseado se muestra en la siguiente animación:

Implementamos esto usando el siguiente fragmento de código JavaScript. El código supone que ha asignado la clase personalizada a la colección y que el identificador del campo reportInfo "Revisor" es q58.
$(document).ready(function () {
$('.reportInfo').on('change', '[type="radio"]', reqChange);
function reqChange() {
$('.reportInfo .rpx .radio-checkbox-fieldset').each(function () {
$(this).find('input:checked').each(function() {
if ($(this).val() == "No") {
var reviewerField = $(this).closest('.rpx').find('[name="q58"]');
$(reviewerField).find('input').val('Not Applicable');
}
})
})
}
})
Cuando el documento se ha cargado, el navegador espera un cambio en los botones de opción de la colección. Cuando se produce un cambio, se llama a la reqChange función. Esta función recorre cada conjunto de botones de opción Sí/No$('.reportInfo .rpx .radio-checkbox.fieldset') (selecciona para estos conjuntos) y hace lo siguiente:
.find('input:checked').rpx. Este elemento es el contenedor de un conjunto de campos. Dentro del contenedor, busca el campo Reviewer, que se identifica en nuestro ejemplo al tener un name atributo de q58.